Conseguir que los usuarios encuentren contenido de valor que satisfaga su intención de búsqueda es una prioridad para Google. Que los usuarios disfruten de la mejor experiencia de usuario en un sitio web hará que Google lo sitúe en las primeras posiciones de sus páginas de resultados, incrementando de forma considerable su visibilidad y el número de conversiones que consigue.
La importancia de la experiencia de usuario es tal para Google que ha introducido unas nuevas métricas para medirlas, las llamadas Core Web Vitals. Aunque por el nombre y el concepto parezca un tema muy técnico y complejo, la realidad es que son parámetros muy interesantes para medir y evaluar de forma rápida y sencilla cómo es la experiencia de usuario que ofrece una web.
Contenido
Qué son las Core Web Vitals
Las Core Web Vitals son unas nuevas métricas que ha introducido Google relacionadas con la experiencia de usuario. Utilizando estas métricas se puede conocer cómo es la experiencia de usuario que ofrece un sitio web, teniendo en cuenta factores como el tiempo de carga (LCP), el nivel de interactividad que ofrece el sitio (FID) y la estabilidad visual (CLS), posteriormente hablaremos de este último concepto y cuál es su significado.
👁🗨 Quiero mejorar las Core Web Vitals de mi web
Google presentó las Core Web Vitals en el año 2020 aunque no empezaron a funcionar como criterios de posicionamiento hasta el año 2021, para dar un margen de tiempo a los sitios y que se adaptasen a los nuevos cambios, enfocándose en la experiencia de usuario.
¿Cuáles son las Core Web Vitals?
Las tres Core Web Vitals permiten medir la experiencia de usuario desde distintos factores o puntos de vista.
1. LCP o Largest Contentful Paint
Esta métrica es la encargada de medir la velocidad de carga de un sitio. Es el tiempo que tarda una web en mostrar al usuario el elemento de mayor tamaño, que normalmente suele ser una imagen.
El LCP que indica Google como ideal es aquel que está por debajo de los 2,5 segundos. Es decir, que una web que tenga un tiempo de carga inferior a los 2,5 segundos según las condiciones de LCP será posicionado en mejor lugar en las SERPs por Google.
A partir de los 4 segundos, Google considera que un sitio tarda mucho en mostrar su contenido y no lo mostrará en posiciones de privilegio en las páginas de resultados de búsqueda.
2. FID o First Input Delay
Esta metrica mide el tiempo que tarda un usuario en poder interaccionar con una página web, blog o eCommerce desde que accede a él, o lo que es lo mismo, mide el tiempo que tarda en cargar una web hasta que el usuario puede acceder a un enlace o utilizar una función de la misma.
El valor ideal que marca Google es de apenas 100 milisegundos. Mientras más rápido sea el FID mejor será la experiencia de usuario de un sitio web. Cuando esta métrica supera los 300 ms Google considera que es un valor pobre y que está ofreciendo una mala experiencia de usuario.
3. CLS o Cumulative Layout Shift
Mide la estabilidad visual de una página web a cargar. Este concepto puede ser complejo de entender a primeras solo haciendo caso a su nombre, Consiste en medir cuanto tiempo deja una página de cambiar durante su carga, permitiendo mostrar el contenido tal y como fue diseñado.
Cuando una web carga es habitual que distintos elementos vayan cambiando de posición mientras otros cargan. Mientras más rápido cargue la página menos opciones tiene el usuario de pulsar o hacer clic sobre un elemento erróneo al haber cambiado de posición por la carga de otro.
El valor ideal de CLS es de 0.1 o menor a esta cifra., siendo cifras superiores al 0.25 un mal resultado para esta métrica.
Cómo medir las Core Web Vitals
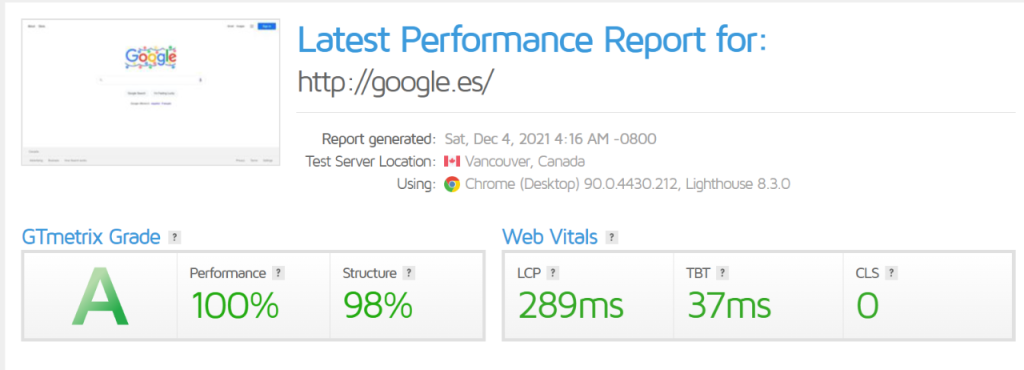
Para obtener el valor de estas métricas de experiencia de usuario existen diversas herramientas como la consola de desarrolladores del navegador Google Chrome, Pingdom Tools o Google Pagespeed Insights.
Esta última herramienta de medición de la velocidad web de Google, es una plataforma gratuita en la que es muy sencillo conocer las Core Web Vitals simplemente añadiendo una URL.
Cómo puede afectar los Core Web Vitals en el SEO
Las nuevas métricas de Google son un reflejo de la gran importancia que da Google a la experiencia de usuario en el posicionamiento web.
Al conseguir que estas métricas se encuentren dentro de los parámetros recomendados por Google, el sitio web ofrecerá una experiencia de usuario óptima, y Google lo premiará con mejores posiciones en sus páginas de resultados.
Cómo optimizar las Core Web Vitals
Con los siguientes consejos se podrá disminuir el valor de las tres Core Web Vitals para mejorar la experiencia de usuario en la web.
- Mejorar la velocidad de carga (LCP). Para que una web cargue más rápido es importante utilizar formatos de imágenes comprimidos (como jpg o webp), optimizar el código HTML, CSS y JavaScript, seleccionar un hosting rápido, o no sobrecargar el sitio con plugins si se utiliza un CMS como WordPress o PrestaShop, por ejemplo.
- Optimizar el código JavaScript (FID). Uno de los motivos por los que se retrasa la posibilidad de interactuar con el contenido o funciones de una web es la carga de los scripts de JavaScript. Optimizar el código JavaScript quitando las tareas no esenciales en la carga inicial, o llevando parte del código a que se cargue externamente (en web workers), se podrá acelerar esta métrica.
- Fijar los atributos width y height (CLS). Definiendo estos atributos de las imágenes del sitio, el navegador reservará su sitio y así no moverá otros elementos cuando carguen.
Las Corel Web Vitals son las nuevas métricas que Google utiliza para valorar la experiencia de usuario que ofrece una web. Si una página web o tienda online consigue cumplir con las recomendaciones de la propia Google para los valores de cada una de estas métricas, el sitio ofrecerá una gran experiencia a los usuarios que visiten su web, y conseguirá un mejor posicionamiento en Google.
Las nuevas estrategias de posicionamiento web deben apostar por optimizar la experiencia de usuario, y las Core Web Vitals sirven como guía para averiguar si las acciones llevadas a cabo están teniendo realmente resultados positivos.